課程大綱
React 網絡開發全方位課程是一個為期 12 星期的兼讀制課程,專為已具備 HTML、CSS 和 JavaScript 基本概念的人士而設。
該課程涵蓋了使用 React.js 進行 Web 開發的所有基本主題,以及各種各樣的實踐練習和綜合項目。
React.js 簡介及基本概念
網絡技術的發展及 React.js 簡介
設置開發環境、Tailwind CSS 及部署流程
使用 `state`、`props`、數據綁定及事件監聽的概念
Mini-Project:設置並部署一個基本的 Hello World React.js 項目
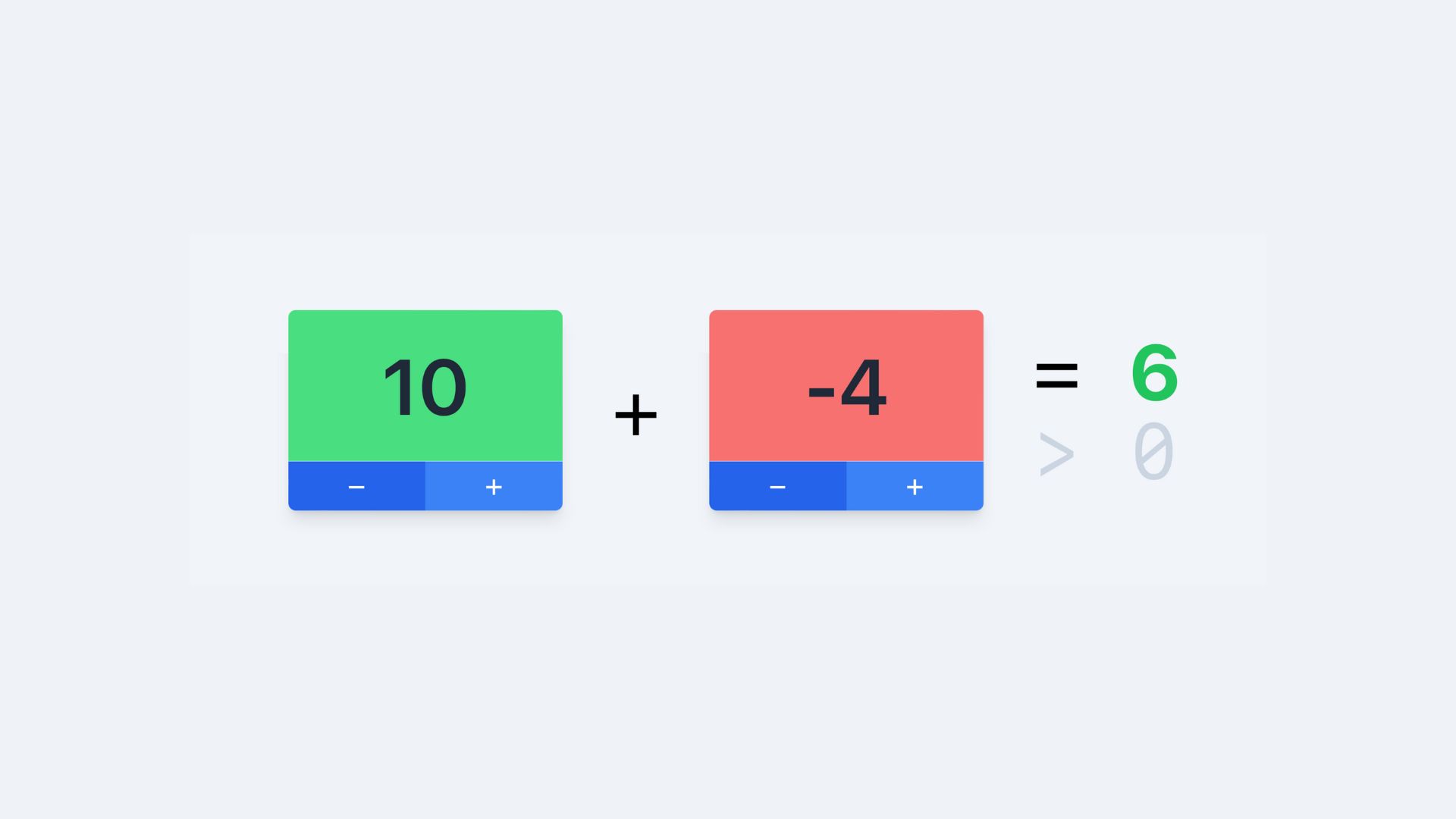
Mini-Project:創建一個簡單的計數器應用程式,以實踐和解釋以上概念
組件
什麼是組件?
Class 組件 vs Functional 組件
在組件中使用 `props`
組件生命周期的方法
使用 HTML 表單
使用 `localStorage` 實現數據持久化
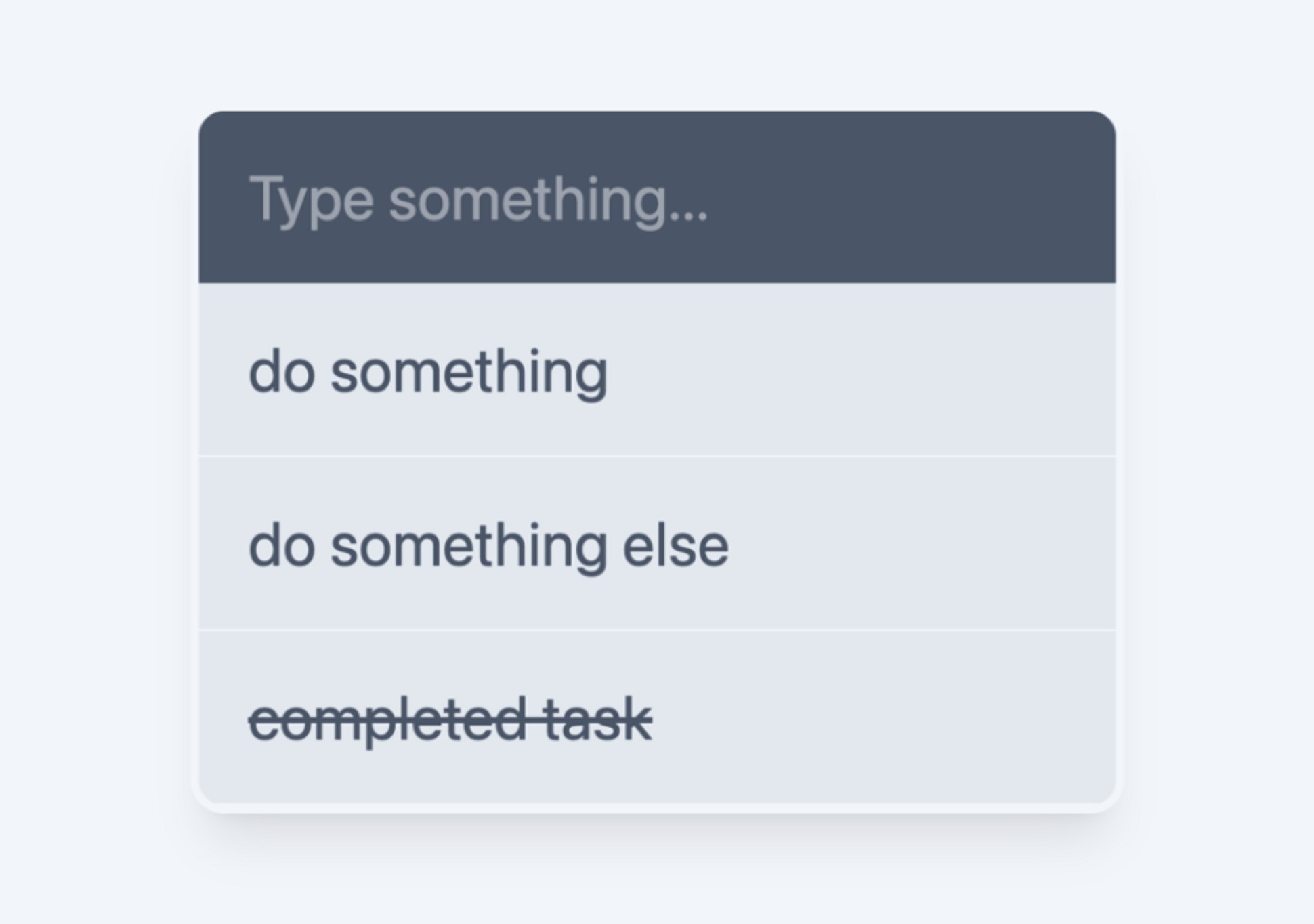
Mini-Project: 使用 React 組件構建一個簡單的 TODO 應用程序
React Hooks
React Hooks 簡介
使用 `useState()` 及 `useEffect()`
重構現有的應用程序: 使用 React Hooks 改造 Counter & TODO 應用程序
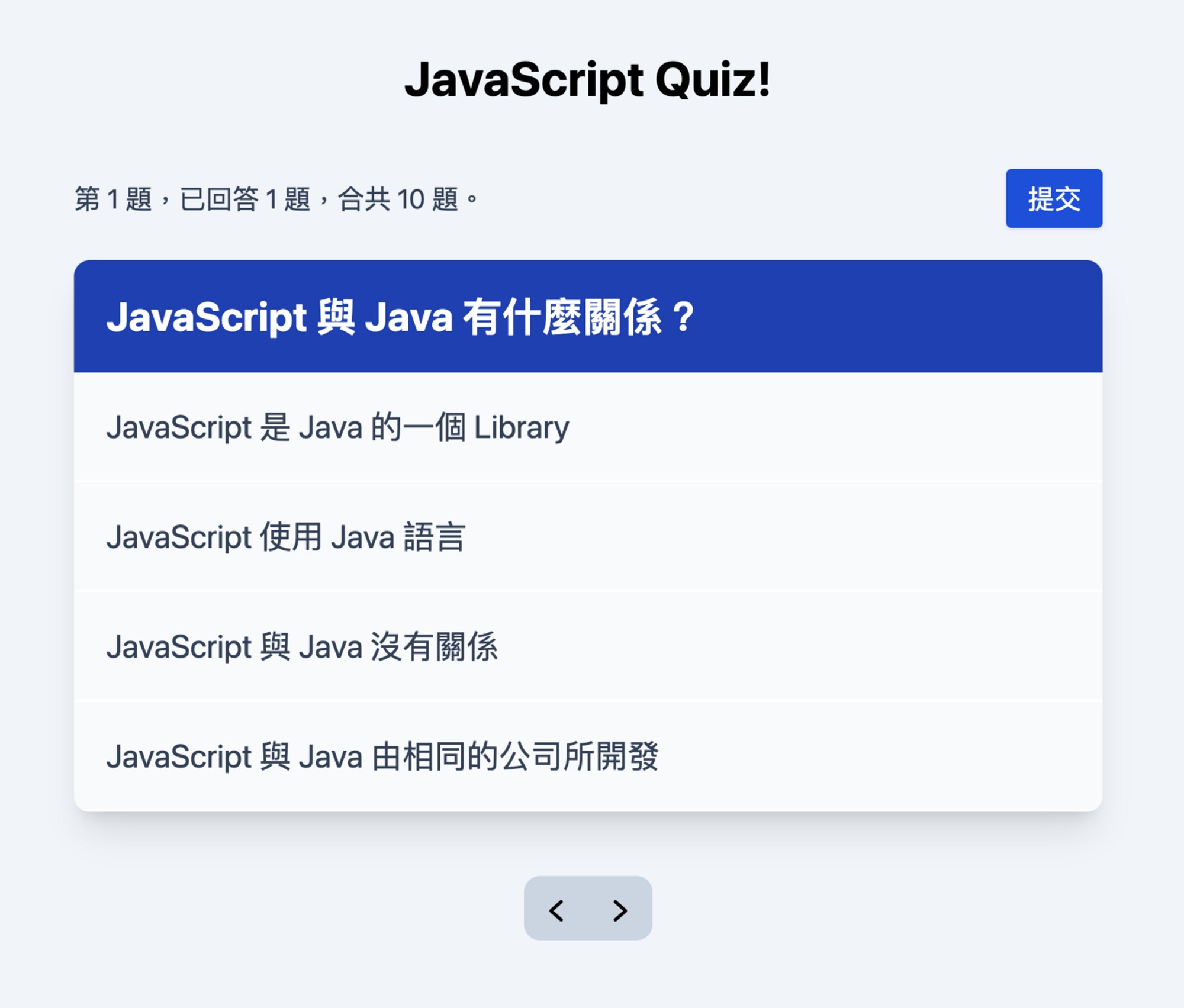
Mini-Project: 使用 React Hooks 構建一個測驗應用程序
使用 APIs
APIs 簡介
跨域資源共享 (CORS)
使用`fetch` 和 `axios` 進行 API 請求及處理響應
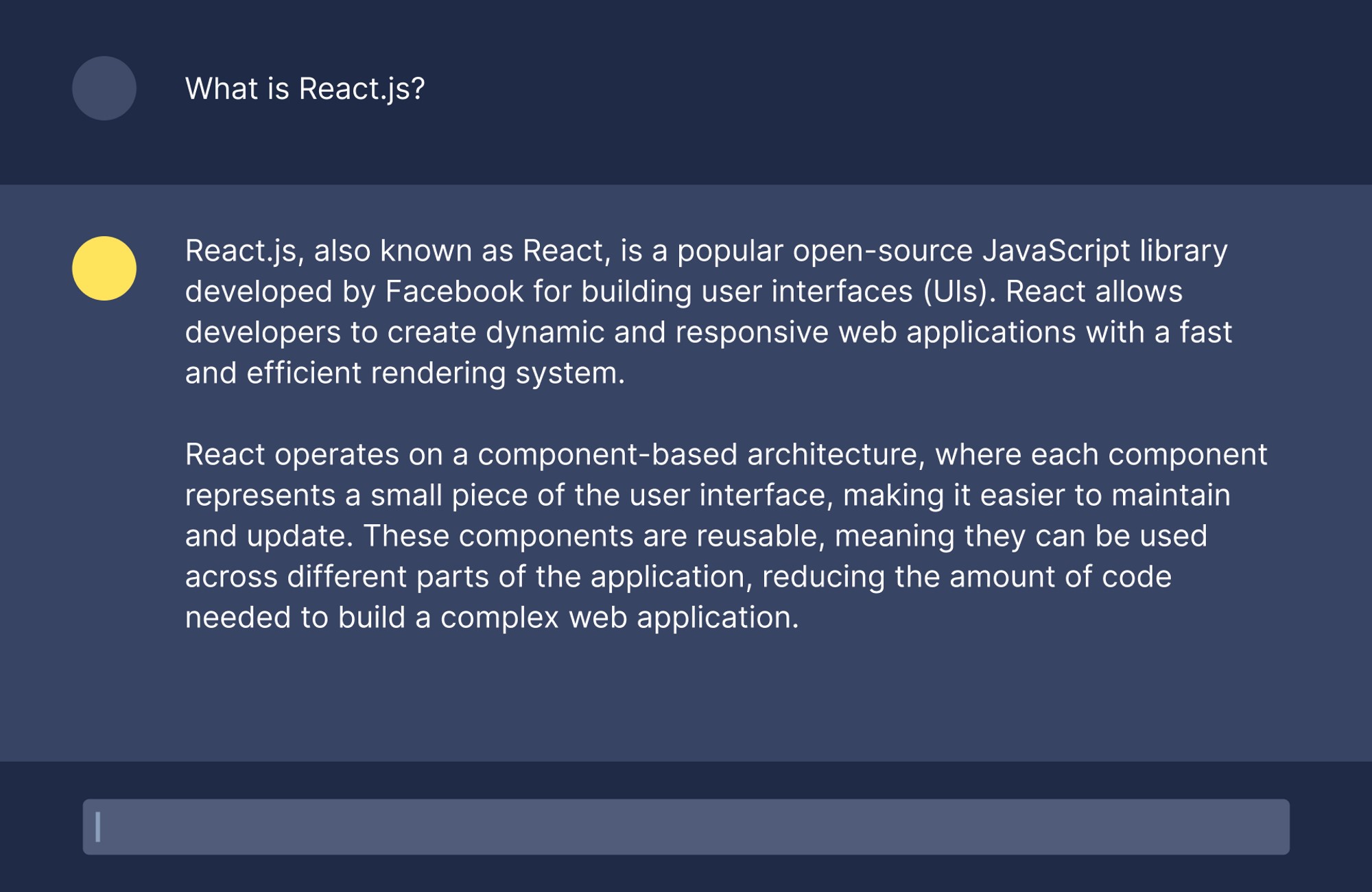
Mini-Project: 使用 OpenAI 的 ChatGPT API, 創建一個簡單的 ChatBot 應用程序
與數據庫連接
Firebase 簡介
如何進行 CRUD (創建、讀取、更新、刪除) 的操作
使用 Firebase 進行用戶授權
Mini-Project: 連接測驗應用程序到 Firebase - 創建測驗應用程序的後端介面
畢業項目: 創建一個簡單的 YouTube 收藏網站
創建多頁面 Web 應用程序
使用 YouTube API 獲取視頻信息
將數據儲存到 Firebase
使用 Firebase 實現用戶授權

Steven
課程導師
擁有 15 年以上經驗的全方位軟件開發工程師,助你輕鬆掌握 Web 前端開發技術
- 香港最受歡迎 YouTube 導師,於社交媒體教授網頁設計及開發,擁有 6 萬以上的追隨者
- 擅長多種開發框架,包括 React.js、Vue.js、React Native 及 iOS 開發
- 在區塊鏈、加密貨幣等 Web 3.0 技術方面擁有豐富的經驗
- 曾培訓學生參加國際編程比賽
常見問題
-
這個課程是為誰而設的?
本課程適合已有 HTML、CSS 及 JavaScript 基本概念的人士參加。
-
這個課程的時長是多久?
這個課程共有 12 星期,每星期一堂 3 小時。
-
完成課程後我能獲得證書嗎?
是的,您將獲得完成課程的證書。
-
課程開始前,我需要準備什麼?
您需要一台可使用互聯網的筆記本電腦。我們會提供課程中所有工具的安裝指南。
-
如果付款後發現不合適,能否退回學費?
我們設有 7 天冷靜期,你可以在付款後 7 天內取消報讀,學費會全數退還。 請留意,一旦課程開始,退款申請必須於第 2 星期開始前提交,否則恕不接納。
-
這門課程是在線還是面授的?
本課程提供在線及面授模式。
-
導師會提供哪方面的支援?
我們的講師可以在上課期間和課外提供支持。 我們還有一個支援團隊來回答您的任何問題。 此外,您還可以加入由同學和校友組成的學習社區。
-
如果我錯過一節課怎麼辦?
我們提供課堂錄音和筆記,因此您可以補上任何錯過的課程。